Optimize CSS animation properly
Optimizing CSS animations is an important step in improving website performance and user experience.
Here are some tips for optimizing CSS animations:
- Reduce the number of animations: Avoid adding too many animations on a single page as this can cause the page to load slowly.
- Use hardware-accelerated animations: Use CSS properties such as “transform” and “opacity” for hardware-accelerated animations. This will help the animation run smoothly, especially on mobile devices.
- Use “will-change”: Use the “will-change” property to let the browser know that a particular element will be animated, so it can optimize the rendering accordingly.
- Optimize keyframes: Be mindful of the number of keyframes used in an animation. Too many keyframes can cause the animation to become choppy.
- Use animation-fill-mode: Use the “animation-fill-mode” property to specify what happens to an element before and after an animation is run.
- Avoid unnecessary animations: Avoid animating elements that do not need to be animated, as this can increase page load time and make the website feel sluggish.
By following these tips, you can create smooth and efficient CSS animations that enhance your website’s user experience.
Non-composited animation performance
Non-composited animations require expensive calculations on every frame, which can lead to slow page loading times and a sluggish user experience. To avoid non-composited animations, you should use CSS animation properties that are handled by the compositor alone.
These include:
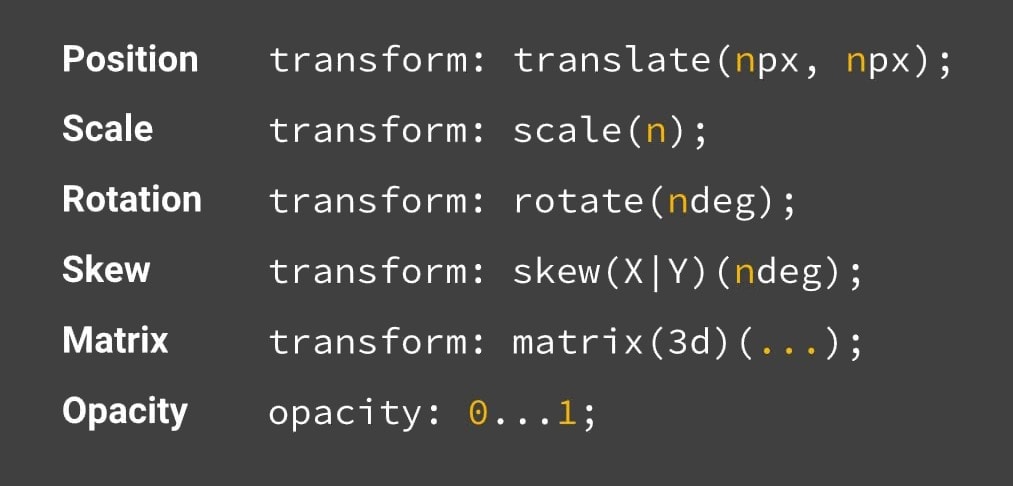
- opacity: 0…1 – to change the visibility and colors of the elements
- transform: translate(npx, npx) – for element’s position change
- transform: scale(n) – to scale elements
- transform: rotate(ndeg) – to rotate elements
- transform: skew(X|Y)(ndeg) – to skew elements
- transform: matrix(3d)(…) – 3D transformation
By using these properties, the browser can handle the animation more efficiently, resulting in a smoother user experience.

In addition, you can use the “will-change: transform;” property [“transform: translateZ(0);” – for older browsers] to let the browser know that a particular element will be animated, so it can optimize the rendering accordingly. This can help improve performance for more complex animations.
Overall, avoiding non-composited animations and using composited properties can significantly improve website performance and user experience.
FLIP Approach
The FLIP [First, Last, Invert, Play] approach proposes to replace the expensive calculation of the element’s color animation change with the element’s opacity change where possible.
Leave a Reply